您现在的位置是:网站首页>列表内容
htnl5利用svg页面高斯模糊的方法html5实现点击弹出图片功能html5 录制mp3音频支持采样率和比特率设置html5表单的required属性使用html5调用摄像头实例代码HTML5页面音频自动播放的实现方式Html5大屏数据可视化开发的实现html实现弹窗的实例HTML5来实现本地文件读取和写入的实现方法HTML 罗盘式时钟的实现HTML5简单实现添加背景音乐的几种方法
![]() 2021-08-31 13:29:28
886人已围观
2021-08-31 13:29:28
886人已围观
简介 这篇文章主要介绍了htnl5利用svg页面高斯模糊的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
先在页面任意区域放上这段代码
stdDeviation设置模糊量,最低0
在dom上调用模糊效果
document.body.style.filter='url(#blur-effect-2)' //调用2级模糊量
document.body.removeAttribute("style");//关闭模糊效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
点击排行
 最终幻想14挑战沙斯塔夏之人任务攻略_网络游戏_游戏攻略_
最终幻想14挑战沙斯塔夏之人任务攻略_网络游戏_游戏攻略_
- 最终幻想14魔晶石镶嵌怎么用 玩法介绍_网络游戏_游戏攻略_
- 最终幻想14神话神典石怎么得 来源一览_网络游戏_游戏攻略_
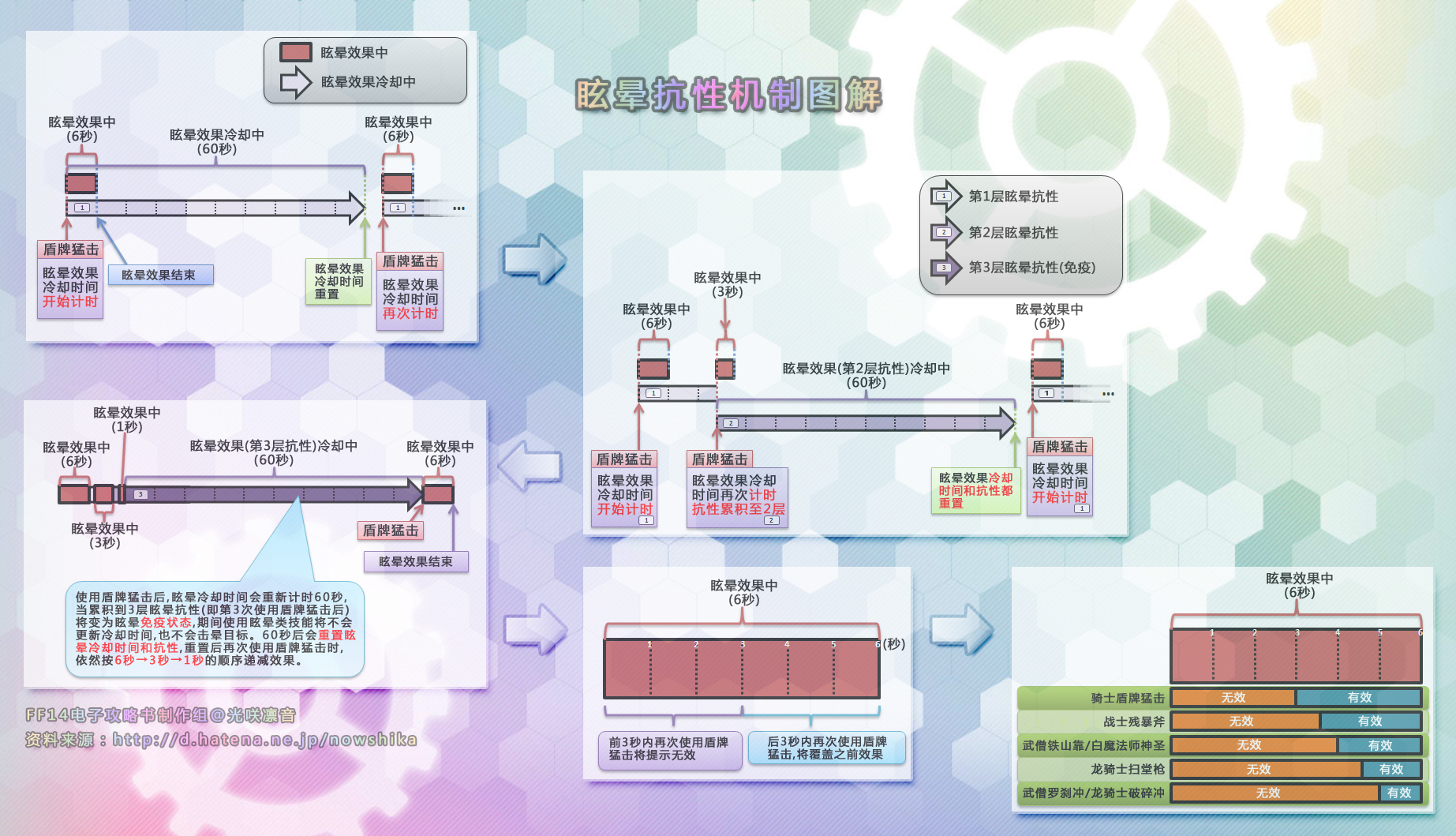
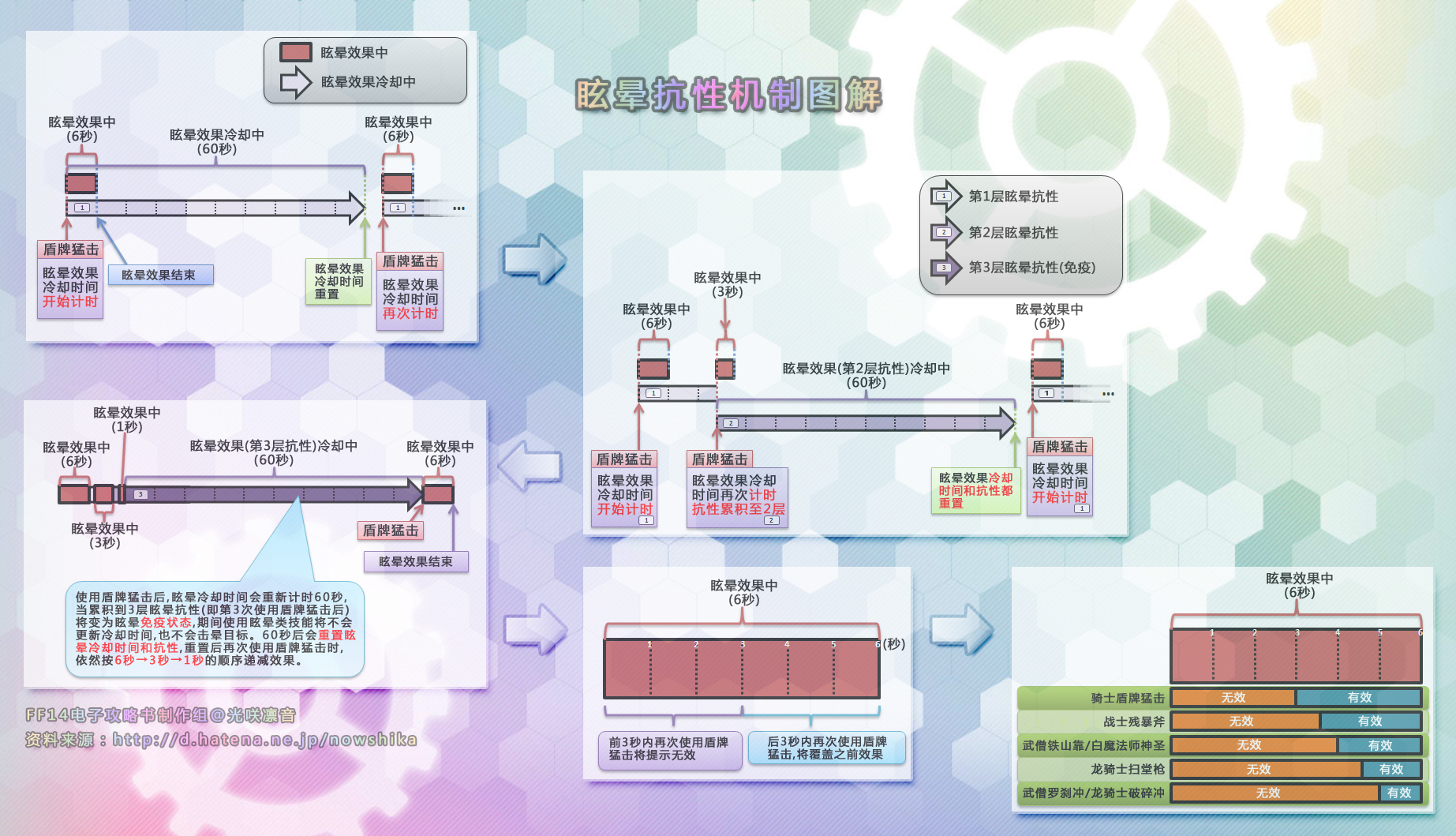
- 最终幻想14眩晕抗性机制系统图文详解_网络游戏_游戏攻略_
- LOL三周年限定皮肤投票结果电玩女神介绍 掘墓者约里克降价_网络游戏_游戏攻略_
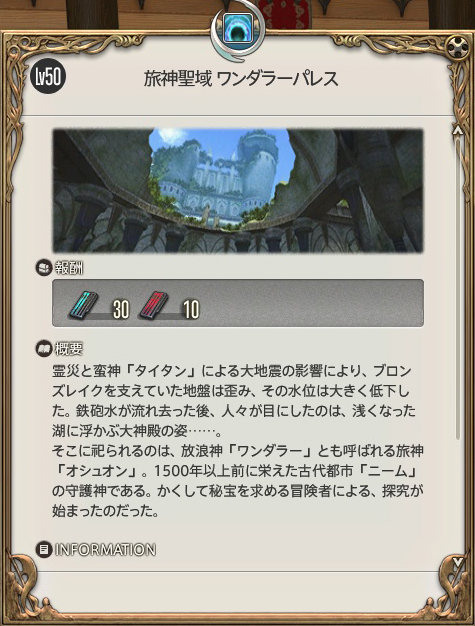
- 最终幻想14神灵圣域放浪神古神殿50级副本攻略_网络游戏_游戏攻略_
- 魔兽世界6.0测试服即将开启 内测玩家需要注意的六件事介绍_网络游戏_游戏攻略_
- 魔兽世界6.0将绝版的内容汇总 快去收集吧_网络游戏_游戏攻略_
- 炉石传说幻天之风的黑科技牧卡组推荐_网络游戏_游戏攻略_
- 魔兽世界6.0 T17级别副本结构和地图布局_网络游戏_游戏攻略_
本栏推荐
 最终幻想14挑战沙斯塔夏之人任务攻略_网络游戏_游戏攻略_
最终幻想14挑战沙斯塔夏之人任务攻略_网络游戏_游戏攻略_
-

最终幻想14魔晶石镶嵌怎么用 玩法介绍_网络游戏_游戏攻略_
-

最终幻想14神话神典石怎么得 来源一览_网络游戏_游戏攻略_
-

最终幻想14眩晕抗性机制系统图文详解_网络游戏_游戏攻略_
-

LOL三周年限定皮肤投票结果电玩女神介绍 掘墓者约里克降价_网络游戏_游戏攻略_
-

最终幻想14神灵圣域放浪神古神殿50级副本攻略_网络游戏_游戏攻略_
-

魔兽世界6.0测试服即将开启 内测玩家需要注意的六件事介绍_网络游戏_游戏攻略_
-

魔兽世界6.0将绝版的内容汇总 快去收集吧_网络游戏_游戏攻略_
-

炉石传说幻天之风的黑科技牧卡组推荐_网络游戏_游戏攻略_
-

魔兽世界6.0 T17级别副本结构和地图布局_网络游戏_游戏攻略_