您现在的位置是:网站首页>列表内容
CSS3过渡transition效果实例介绍详解css3 Transition属性(平滑过渡菜单栏案例)CSS3中的元素过渡属性transition示例详解CSS3使用transition属性实现过渡效果
![]() 2023-10-08 13:53:12
264人已围观
2023-10-08 13:53:12
264人已围观
简介 这篇文章主要为大家详细介绍了CSS3过渡transition效果实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了CSS3过渡transition效果,供大家参考,具体内容如下
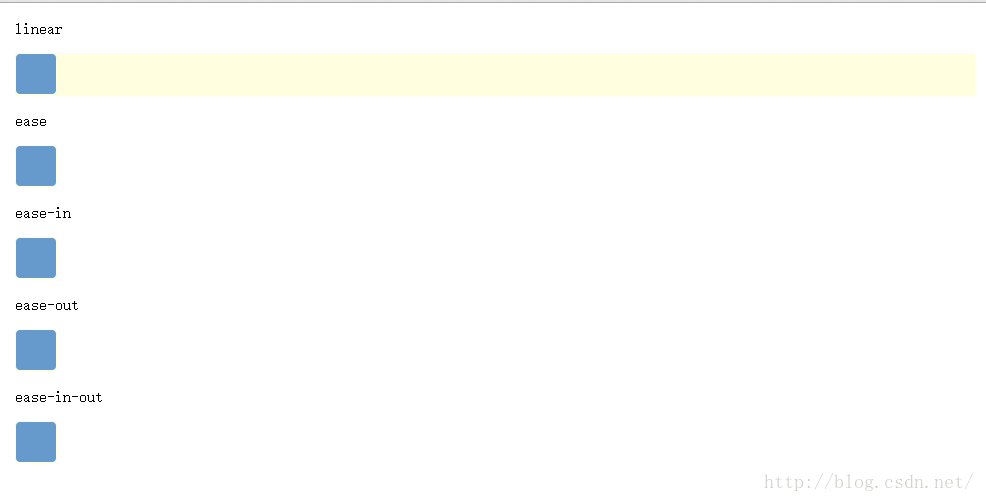
效果图:

实现代码:
transition.html
XML/HTML Code复制内容到剪贴板
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Transitiontitle>
- <style>
- #block {
- width: 400px;
- height: 300px;
- background-color: #69C;
- margin: 0 auto;
- transition: background-color 1s, width 0.5s ease-out;
- -webkit-transition: background-color 1s, width 0.5s ease-out;
- }
- #block:hover {
- background-color: red;
- width: 600px;
- }
- style>
- head>
- <body>
- <div id="block">
- div>
- body>
- html>
transitionDemo.html
XML/HTML Code复制内容到剪贴板
- >
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>TransitionDemotitle>
- <style>
- #wrapper {
- width: 1024px;
- margin: 0 auto;
- }
- .progress-bar-bg {
- width: 960px;
- /*background-color: aliceblue;*/
- background-color: lightyellow;
- }
- .progress-bar {
- height: 40px;
- width: 40px;
- background-color: #69C;
- border: 1px solid lightyellow;
- border-radius: 5px;
- }
- .progress-bar:hover {
- width: 960px;
- }
- #bar1 {
- -webkit-transition: width 5s linear;
- /*-webkit-transition: width 5s steps(6, end);*/
- /*-webkit-transition: width 5s step-start;*/
- }
- #bar2 {
- -webkit-transition: width 5s ease;
- }
- #bar3 {
- -webkit-transition: width 5s ease-in;
- }
- #bar4 {
- -webkit-transition: width 5s ease-out;
- }
- #bar5 {
- -webkit-transition: width 5s ease-in-out;
- }
- style>
- head>
- <body>
- <div id="wrapper">
- <p>linearp>
- <div class="progress-bar-bg">
- <div class="progress-bar" id="bar1">div>
- div>
- <p>easep>
- <div class="progress-bar" id="bar2">div>
- <p>ease-inp>
- <div class="progress-bar" id="bar3">div>
- <p>ease-outp>
- <div class="progress-bar" id="bar4">div>
- <p>ease-in-outp>
- <div class="progress-bar" id="bar5">div>
- div>
- body>
- html>
结果分析:鼠标移动上去后,会发生过渡动画。
以上就是本文的全部内容,希望对大家的学习有所帮助。
点击排行
 洛克王国梦想龙魂获得方法_梦想龙魂在哪刷_网络游戏_游戏攻略_
洛克王国梦想龙魂获得方法_梦想龙魂在哪刷_网络游戏_游戏攻略_
- 洛克王国乐善天使获得方法_乐善天使在哪得_网络游戏_游戏攻略_
- 洛克王国骁勇火焰获得方法_骁勇火焰去哪抓_网络游戏_游戏攻略_
- LOL新版召唤师技能 传送将会有两种效果_网络游戏_游戏攻略_
- 笑傲江湖闵心新时装价格是多少_笑傲江湖闵心男女外观图片预览_网络游戏_游戏攻略_
- DOTA2 Free to play大礼包内容详情_先知套装F2P守卫_网络游戏_游戏攻略_
- 我叫MT3.4版乌鸦小队阵容推荐 助你圆梦竞技场成就_网络游戏_游戏攻略_
- 刀剑英雄 徐州战场关闭 野外追击如何玩_网络游戏_游戏攻略_
- 剑灵剑士4人火炮兰教程 让你成为人人想组的T_网络游戏_游戏攻略_
- 我叫MT充值符石返好礼活动来袭 回馈玩家符石返还大优惠_网络游戏_游戏攻略_
本栏推荐
 洛克王国梦想龙魂获得方法_梦想龙魂在哪刷_网络游戏_游戏攻略_
洛克王国梦想龙魂获得方法_梦想龙魂在哪刷_网络游戏_游戏攻略_
-

洛克王国乐善天使获得方法_乐善天使在哪得_网络游戏_游戏攻略_
-

洛克王国骁勇火焰获得方法_骁勇火焰去哪抓_网络游戏_游戏攻略_
-

LOL新版召唤师技能 传送将会有两种效果_网络游戏_游戏攻略_
-

笑傲江湖闵心新时装价格是多少_笑傲江湖闵心男女外观图片预览_网络游戏_游戏攻略_
-

DOTA2 Free to play大礼包内容详情_先知套装F2P守卫_网络游戏_游戏攻略_
-

我叫MT3.4版乌鸦小队阵容推荐 助你圆梦竞技场成就_网络游戏_游戏攻略_
-

刀剑英雄 徐州战场关闭 野外追击如何玩_网络游戏_游戏攻略_
-
剑灵剑士4人火炮兰教程 让你成为人人想组的T_网络游戏_游戏攻略_
-
我叫MT充值符石返好礼活动来袭 回馈玩家符石返还大优惠_网络游戏_游戏攻略_